

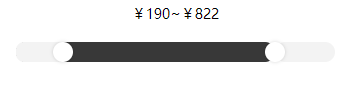
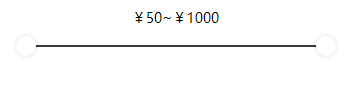
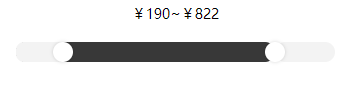
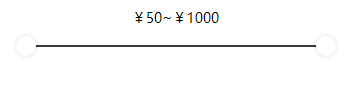
<view class="buyMian-slide">
<view class="valuebox">
<view class="valuenum">¥{{slider1Value}}</view> ~ <view class="valuenum">¥{{slider2Value}}</view>
</view>
<view class="buyMian-slide-contain">
<slider wx:if="{{!change2}}" style="width:{{slider1W+'%'}};z-index:{{zIndexFlag==1?1:3}};" class="slider-left" block-size="20" value="{{slider1Value}}" min="{{min}}" max="{{slider1Max}}" backgroundColor="#383838" activeColor="#f3f3f3" bindchanging="changing" catchtouchstart="changeStart" bindchange="changed" data-idx="1"></slider>
<slider wx:if="{{!change}}" style="width:{{slider2W+'%'}};z-index:{{zIndexFlag==2?1:3}}" class="slider-right" block-size="20" value="{{slider2Value}}" min="{{slider2Min}}" max="{{max}}" backgroundColor="#f3f3f3" activeColor="#383838" bindchanging="changing" catchtouchstart="changeStart" bindchange="changed" data-idx="2"></slider>
</view>
</view>
.buyMian-slide{width:80%;margin:0 auto;}
.valuebox{display: flex; justify-content: center; font-size: 28rpx;}
.buyMian-slide-contain {width:100%;display:flex; position:relative; margin-top: 20rpx;}
.slider-left,.slider-right {margin:0;}
/*调整拉条高度
wx-slider .wx-slider-track {border-radius:16rpx 0 0 16rpx;}
wx-slider .wx-slider-handle-wrapper {height:40rpx; border-radius:40rpx;}
*/
Page({
/**
* 页面的初始数据
*/
data: {
change: false, // 当两个slider在最右端重合时,将change设置为true,从而隐藏slider2,才能继续操作slider1
change2: false, // 当两个slider在最左端重合时,将change2设置为true,从而隐藏slider1,才能继续操作slider2
max: 1000, // 两个slider所能达到的最大值
min: 50, // 两个slider所能取的最小值
rate: 9.5, // slider的最大最小值之差和100(或1000)之间的比率 即最大值-最小值/100
slider1Max: 1000, // slider1的最大取值
slider1Value: 50, // slider1的值
slider2Value: 1000, // slider2的值
slider2Min: 50, // slider2的最小取值
slider1W: 100, // slider1的宽度
slider2W: 0, // slider2的宽度
zIndexFlag: 1, //控制层叠
},
// 开始滑动
changeStart: function (e) {
var idx = parseInt(e.currentTarget.dataset.idx)
if(this.data.slider1Value !== this.data.slider2Value){
this.setData({
change: false,
change2: false
})
}
if (idx === 1) {
// dW是当前操作的slider所能占据的最大宽度百分数
var dW = (this.data.slider2Value - this.data.min) / this.data.rate
console.log(dW)
this.setData({
slider1W: dW,
slider2W: 100 - dW,
slider1Max: this.data.slider2Value,
slider2Min: this.data.slider2Value,
zIndexFlag: 1,
change: false
})
} else if (idx === 2) {
var dw = (this.data.max - this.data.slider1Value) / this.data.rate
console.log(dw)
this.setData({
slider2W: dw,
slider1W: 100 - dw,
slider1Max: this.data.slider1Value,
slider2Min: this.data.slider1Value,
zIndexFlag: 2,
change2: false
})
}
},
// 正在滑动
changing: function (e) {
var idx = parseInt(e.currentTarget.dataset.idx)
var value = e.detail.value
if (idx === 1) {
this.setData({
slider1Value: value,
})
} else if (idx === 2) {
this.setData({
slider2Value: value,
})
}
},
changed: function (e) {
if (this.data.slider1Value === this.data.slider2Value && this.data.slider2Value === this.data.max) {
console.log(e)
this.setData({
change: true
})
}
if (this.data.slider1Value === this.data.slider2Value && this.data.slider2Value === this.data.min) {
this.setData({
change2: true
})
}
},
})