<view class="goods_collect" @click="scbtn"><text class="iconfont" :class="issc?'icon-active':'icon'"></text>{{issc?'已收藏':'收藏'}}</view>
<script>
export default {
data() {
return {
//是否收藏
issc:false,
}
},
methods: {
scbtn(){
this.issc=!this.issc
},
}
}
</script>
循环列表的点击收藏


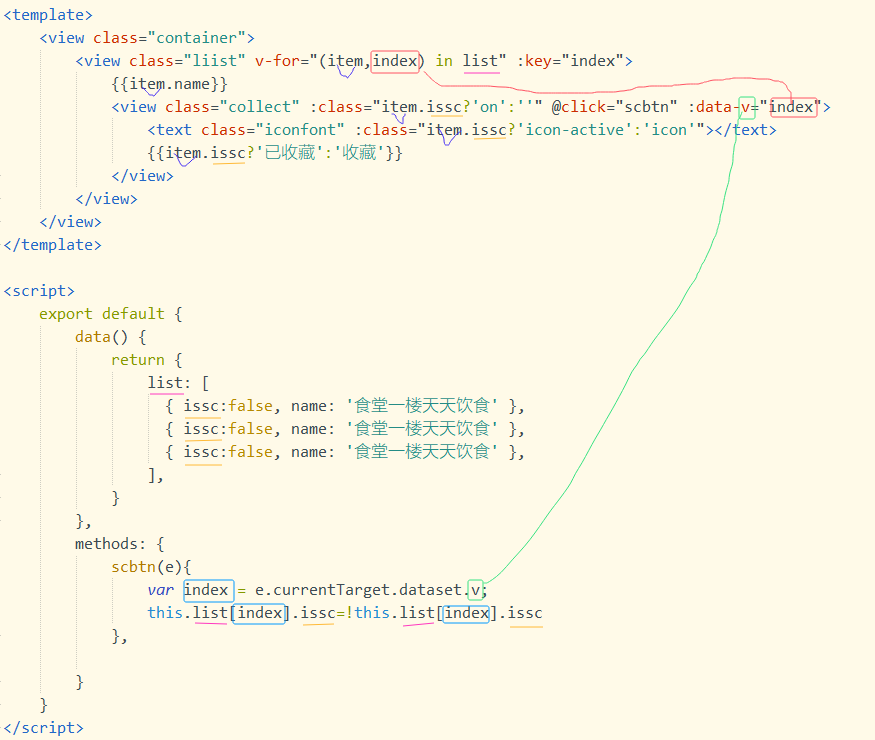
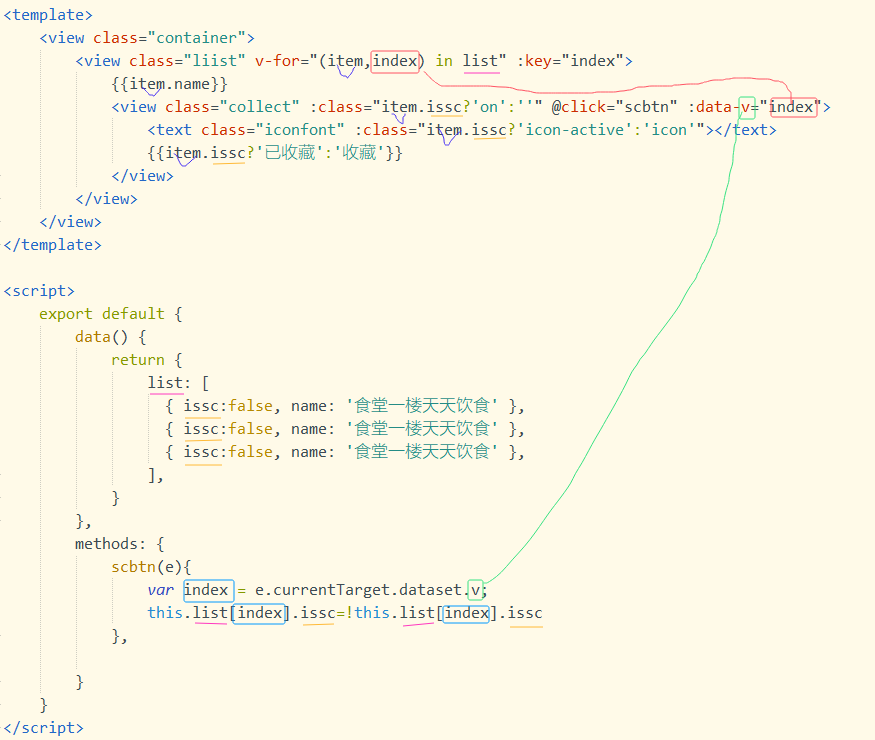
<template>
<view class="container">
<view class="liist" v-for="(item,index) in list" :key="index">
{{item.name}}
<view class="collect" :class="item.issc?'on':''" @click="scbtn" :data-v="index">
<text class="iconfont" :class="item.issc?'icon-active':'icon'"></text>
{{item.issc?'已收藏':'收藏'}}
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list: [
{ issc:false, name: '食堂一楼天天饮食' },
{ issc:false, name: '食堂一楼天天饮食' },
{ issc:false, name: '食堂一楼天天饮食' },
],
}
},
methods: {
scbtn(e){
var index = e.currentTarget.dataset.v;
this.list[index].issc=!this.list[index].issc
},
}
}
</script>
<style lang="scss">
</style>